How to get your clips on the web
Jan 25 2010
H264 has it all. Buy-in from the big content providers, compression ratio superiority, mobile device support, and support in all major video editing tools and operating systems. Many people seem to criticize Mozilla for being idealistic and not providing its users what “they want”.
Chris Blizzard wrote a great summary of why Mozilla isn’t endorsing h264 and herding its users into the patent holder’s stall with historic examples of GIF and mp3.
Big players might have their reasons to go with h264, but individual small publishers (aka blog posters, you & me) can already publish in this safer format (Currently both Firefox 3.5+ and Chrome 4 support Ogg Theora playback and Opera will). An observant reader might realize there’s quite a hole in this free argument as most of the content you’ll shoot, you’ll probably shoot on an AVCHD camera and thus will need an h264 decoder to eventually get to the free format. But who knows, maybe we’ll see some cheap Theora cams once the MPEG LA starts collecting form hardware vendors. Instead of drowning in this catch-22 I’ll give you a few practical tips on how to produce Ogg Theora video.
The multiplatform way to encode to ogg theora I found was vlc. Ironically most Linux distributions cannot legally distribute it as it contains all the other proprietary codecs to be useful. On opensuse, you can grab it from the Packman repository. Another tool with similar limitations is ffmpeg2theora. VLC has the benefit of having a GUI for the conversion. But it does allow you to do this on the commandline:
vlc foo.avi --sout-theora-quality=5 --sout-vorbis-quality=1 \
--sout="#transcode{vcodec=theo,vb=800,scale=1,deinterlace=0,\
acodec=vorb,ab=128,channels=2,samplerate=44100}:standard{access=file,\
mux=ogg,dst='foo.ogv'}"
I would be thankful if a good soul would use the comment area here to provide a gstreamer pipeline to encode a file into ogg theora (extra hugs for a series of still images and audio muxing).
Update! Apart from getting that pipeline, I was pointed to what appears to be a nice no-nonsense OggTheora converter (does Schroedinger and vorbis as well) - OggConvert. Thanks!
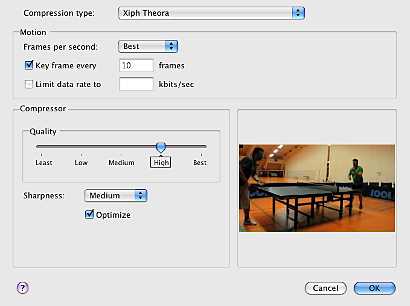
On the Mac, I haven’t had much luck with the official Xiph quicktime components in the past. What worked for me was the Perian bundle. After installing the components to /Library/Quicktime/Components/ apps like iMovie are able to export to Ogg Theora.
How about MS Windows? Xiph provides direct show plugins for Theora. This should provide a system wide decoding and encoding. I can’t give any recommendations on converters, but I bet you can use Handbrake, which is also sweet on Linux & OS X.
HTML Embedding
So should you rip you DVD collection into Theora? Probably inefficient and impractical. Should you publish your videos in ogg theora as a primary format? Most definitely! So how to do that?
The primary way to embed a video stream is using HTML5’s video tag. This gives you a chance to control the video from javascript and provide means to fall back to other codecs. But let’s start with the basic markup:
<video width="640" height="480">
<source type="video/ogg" src="foo.ogg">
<!-- and a fallback for h264 -->
<source type="video/mp4" src="foo.mp4">
</video>
Notice we already have the HTML5 supporting browsers covered. Now all the rest we cover with a Flash fallback. My suggestion is to use Flowplayer. I believe you can use the h264 mp4 stream directly with it, but if you want to support older flash plugins, you need to re-encode your clip to FLV (yay!). You can use ffmpeg and flvtool (to fix the metadata and index and allow flawless seeking).
Browsers unaware of the <video> tag will render the markup inside it (which is ignore by the HTML5 browsers). As this is a fallback, I went for a non-standard markup that is supported by more browsers, but you may stick with to be more kosher. Additionally, IE6 does things its own way, so the markup ends up looking slightly ugly with the comment conditionals:
<video width="640" height="480">
<source type="video/ogg" src="foo.ogg">
<!-- and a fallback for h264 -->
<source type="video/mp4" src="foo.mp4">
<!-- and a fallback for flash9+ -->
<!--[if !IE]> <-->
<object type="application/x-shockwave-flash" data="flowplayer.swf" width="640" height="480">
<param name="movie" value="flowplayer.swf"></param>
<param name="wmode" value="transparent"></param>
<param name="allowfullscreen" value="true"></param>
<param name="flashvars" value='config={"clip":{"url":"http://yoursite/foo.flv"},"plugins":{"controls":{"time":false,"volume":false}}}'></param>
<!--> <![endif]-->
<embed width="640" height="480" type="application/x-shockwave-flash" src="/flowplayer.swf"
flashvars='config={"clip":{"url":"http://youriste/foo.flv"},"plugins":{"controls":{"time":false,"volume":false}}}'>
<!--[if !IE]> <-->
<!-- and a fallback for direct download -->
<h3>Oops!</h3>
<p>Sadly we weren't able to detect any plugins that would allow us to stream
the video to you. You can <a href="foo.mp4">download
the file</a< to watch it locally.</p>
<!--> <![endif]-->
</embed>
<!--[if !IE]> <-->
</object>
<!--> <![endif]-->
</video>
I hope this is a useful introduction on how to put your videos on the web. Feel free to correct me in the comments or give some more tips for everyone!
Update - Added OggConvert to the encoding section.